Image d’arrière-plan
La rubrique Image d’arrière-plan de l’outil de personnalisation vous permet d’insérer une photo ou un motif en l’arrière-plan du site et de définir des options de position et de répétition.
Pour accéder à cette option, rendez-vous dans la rubrique Personnalisation et Widgets de votre espace d'administration. Vous arrivez alors sur l'outil de personnalisation du site.
Rendez-vous ensuite dans la rubrique Image d’arrière-plan et cliquez sur la petite flèche pour accéder aux options.
Ces étapes sont illustrées ci-dessous (pour zoomer, cliquez sur les images).
Insérer une image d’arrière-plan
Vous ne pouvez pas insérer une photo dont le poids serait trop lourd à charger et qui ne serait pas compatible avec le Responsive Web Design, technologie permettant aux contenus du site de s’adapter à toute taille d’écran (ordinateur, smartphone, tablette).
Pour insérer une photo ou un motif en arrière-plan, cliquez sur le bouton « Sélectionner une image ».
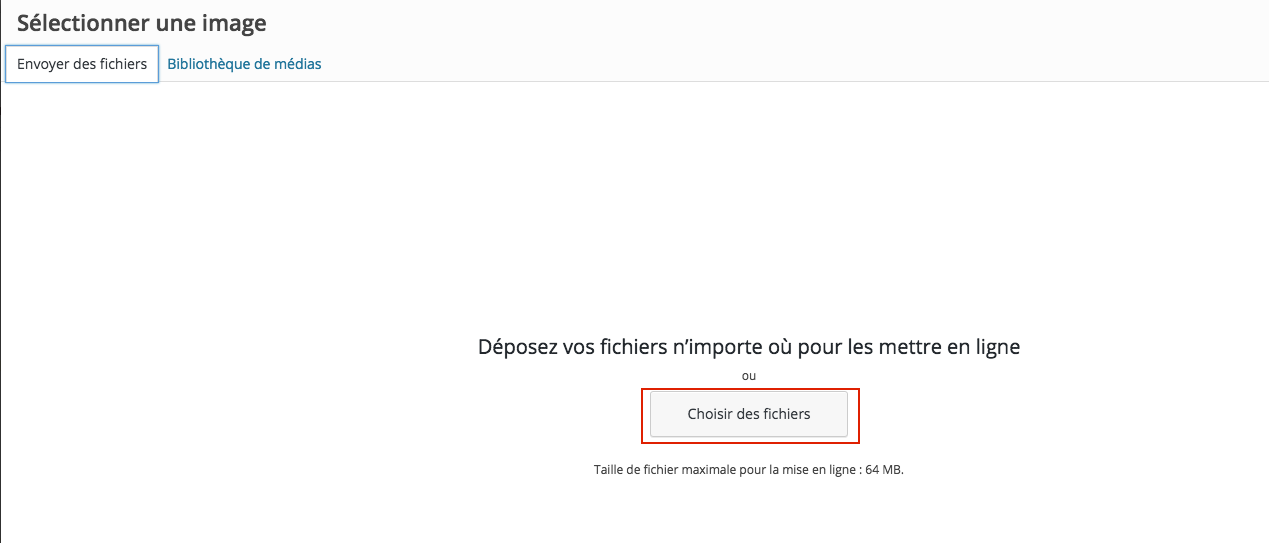
Une fenêtre s'ouvre et affiche un onglet :
- « Envoyer des fichiers »
- « Bibliothèque de médias » : cette bibliothèque regroupe l’ensemble des médias que vous avez déjà insérés dans votre espace d’administration et qui sont utilisables pour votre site.
Si la photo ou le motif que vous souhaitez insérer n’est pas dans votre bibliothèque de médias, vous pouvez l’ajouter via l’onglet « Envoyer des fichiers », en cliquant sur le bouton « Sélectionner des fichiers » encadré ci-dessous en rouge. Vous accédez alors aux fichiers de votre ordinateur. Sélectionnez l’image de votre choix.
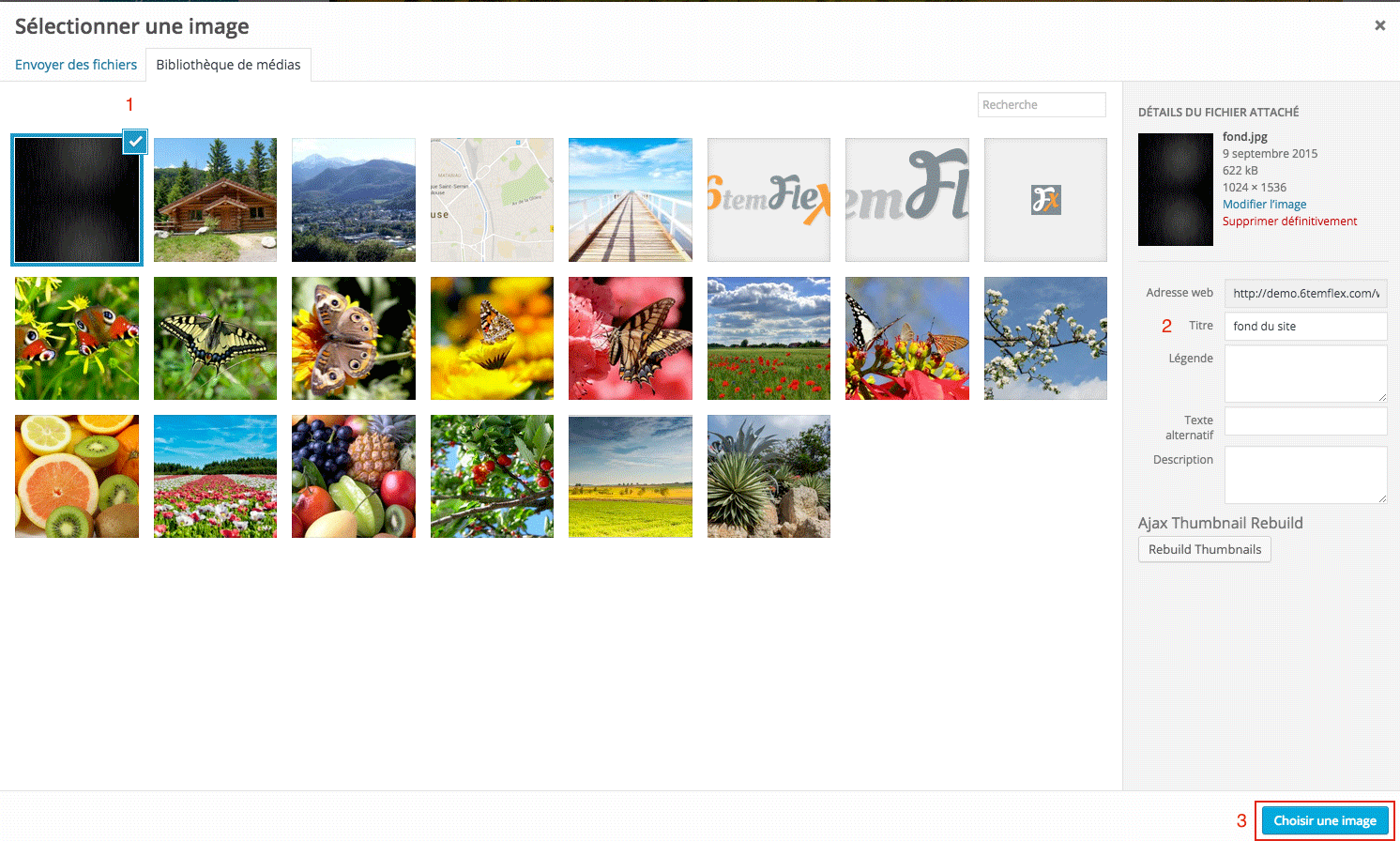
Une fois l’image insérée, parcourez la « Bibliothèque de médias », sélectionnez l'image à insérer (1), nommez-la (2) et cliquez sur le bouton « Choisir une image » (3).
Ces étapes sont illustrées ci-dessous. Cliquez sur les images pour zoomer.
Options d’affichage
L’image de fond est alors visible dans l’outil de personnalisation. Vous pouvez la supprimer ou la changer.
Si vous la conservez, vous pouvez définir différentes options d’affichage.
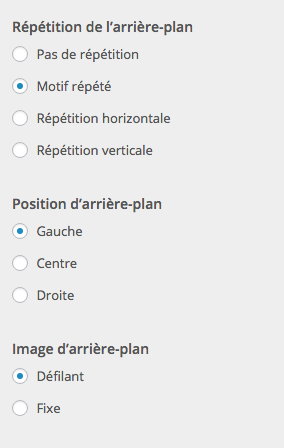
Ces options concernent notamment :
- la répétition de l'image : pas de répétition, répétition horizontale, répétiton verticale
- le positionnement de l’image : à gauche, au centre ou à droite
Vous pouvez aussi choisir si l’image est :
- défilante : celle-ci « descend » en même temps que le texte que vous déroulez
- ou fixe : l'image ne bouge pas lorsque vous faites défiler la page. Cela donne la sensation que le texte « glisse » sur l’image.
Enfin, vous pouvez cocher l’option Couverture d’arrière-plan : la largeur de l’image s’adapte à toute la largeur de l’écran.
Les options que vous choisissez se répercutent automatiquement sur la vue de votre site.