Gravity Forms est l’outil le plus simple pour créer des formulaires personnalisés avancés pour votre site Internet.
Un grand choix de champs est proposé. Vous pouvez aussi instaurer des conditions logiques.
Une fois votre formulaire créé vous pouvez l'insérer sur vos pages, articles ou dans un widget.
Champs disponibles pour vos formulaires
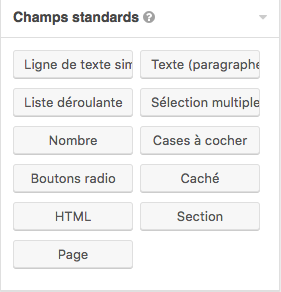
Champs standards

Vous pouvez insérer des lignes de texte simple, des listes déroulantes, des cases à cocher, des boutons radio, permettre la saisie de nombres.
Des titres, avec éventuellement une petite description, peuvent être insérés pour séparer votre formulaire en plusieurs parties.
Vous pouvez aussi créer un formulaire sur plusieurs étapes et afficher le pourcentage complété.
Champs avancés

Ces champs concernent par exemple la saisie de noms, avec une création automatique des champs composants l'identité de vos internautes, la saisie de dates faisant apparaître un calendrier, celle de numéros de téléphone, d'adresses postales, de sites webs, d'emails et encore l’insertion d'un Captcha.
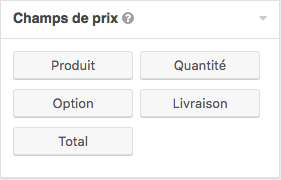
Champs de prix

Si vous souhaitez faire un simulateur de prix ou bien un petit formulaire de commande, vous pourrez le faire facilement avec le plugin.
Création et personnalisation des formulaires
Vous pouvez insérer puis ordonner vos champs par simple glissé-déposé.
Il est également possible de personnaliser chaque champ via 3 onglets :
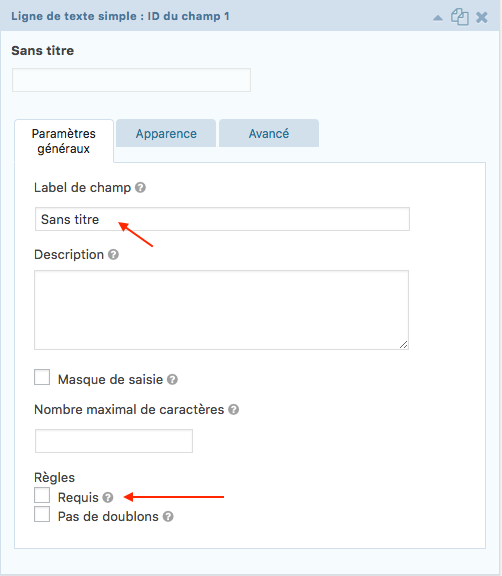
Les paramètres généraux
Choisissez le label de votre champ et rajoutez éventuellement une description.
Chaque champ propose des options de personnalisation spécifiques.
Vous pouvez indiquer si le champ est requis ou non : cela permet de le rendre obligatoire.

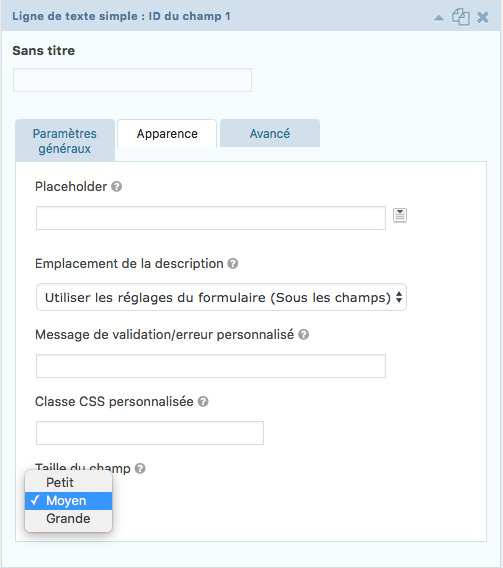
L’apparence
Vous pourrez notamment choisir la taille de vos champs.

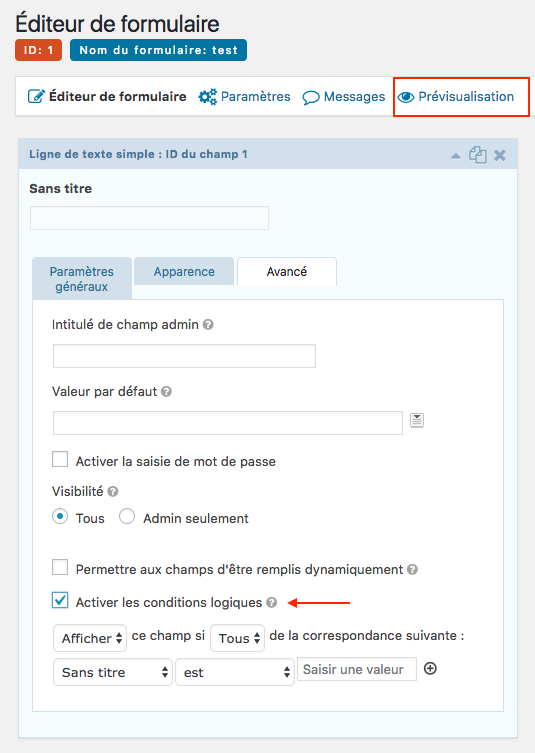
L’onglet Avancé
Cet onglet vous permettra de configurer des conditions logiques.
Cela permet d'afficher certains champs que si certaines conditions sont remplies
Vous pouvez ainsi adapter le niveau de détail d'information à afficher en fonction des choix de l'internaute.
Cela permet également de ne pas avoir de champ inutile et d'avoir un formulaire “simple” au premier abord.

Une fois votre formulaire créé vous pouvez le pré-visualiser. Vous pouvez ensuite l'insérer sur n'importe quel contenu et éventuellement le dupliquer.
Configuration des notifications
Une fois que vos internautes ont complété et envoyé le formulaire, il peut se passer deux choses :
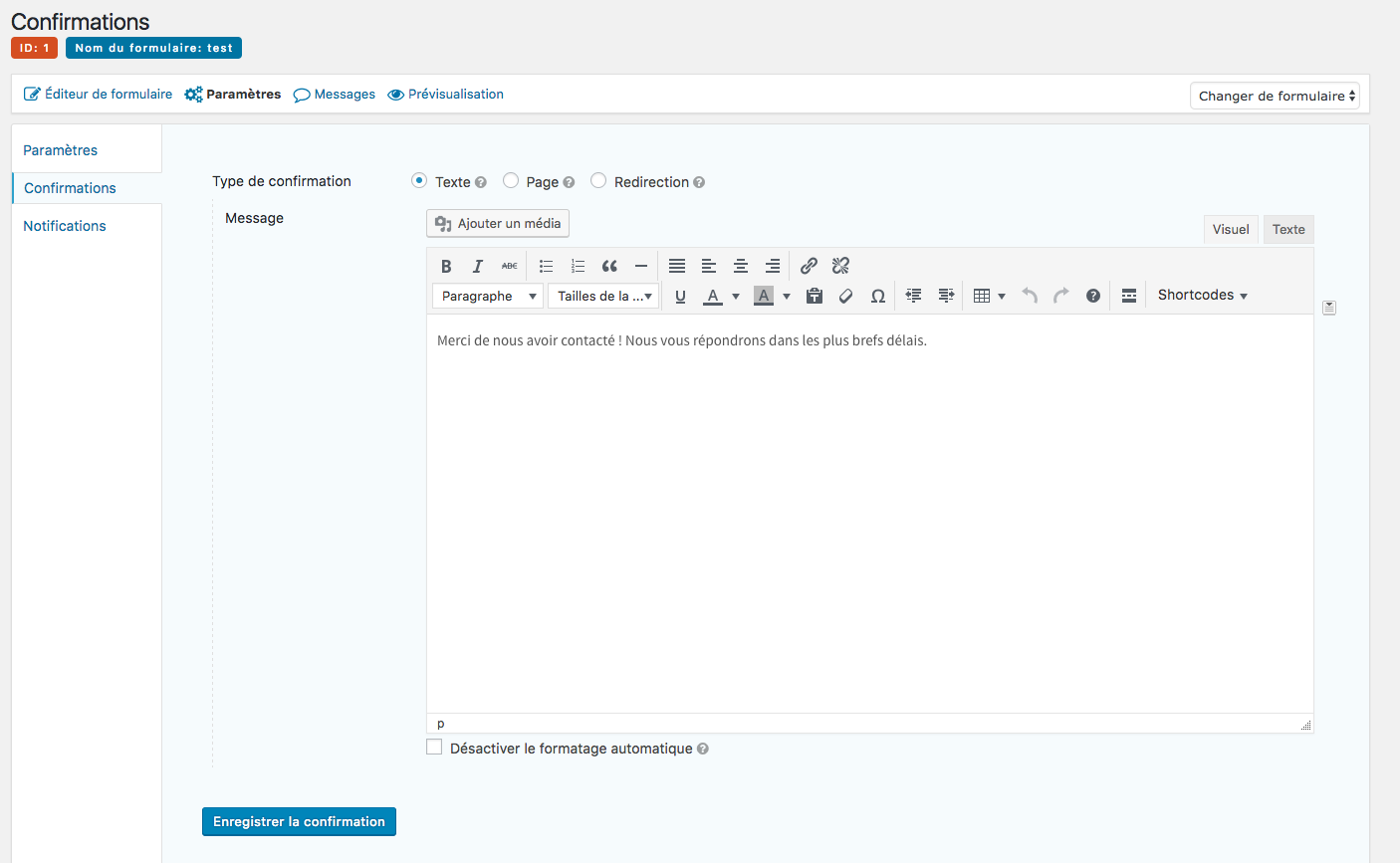
- Soit le formulaire disparaît et un message de confirmation apparaît à la place.
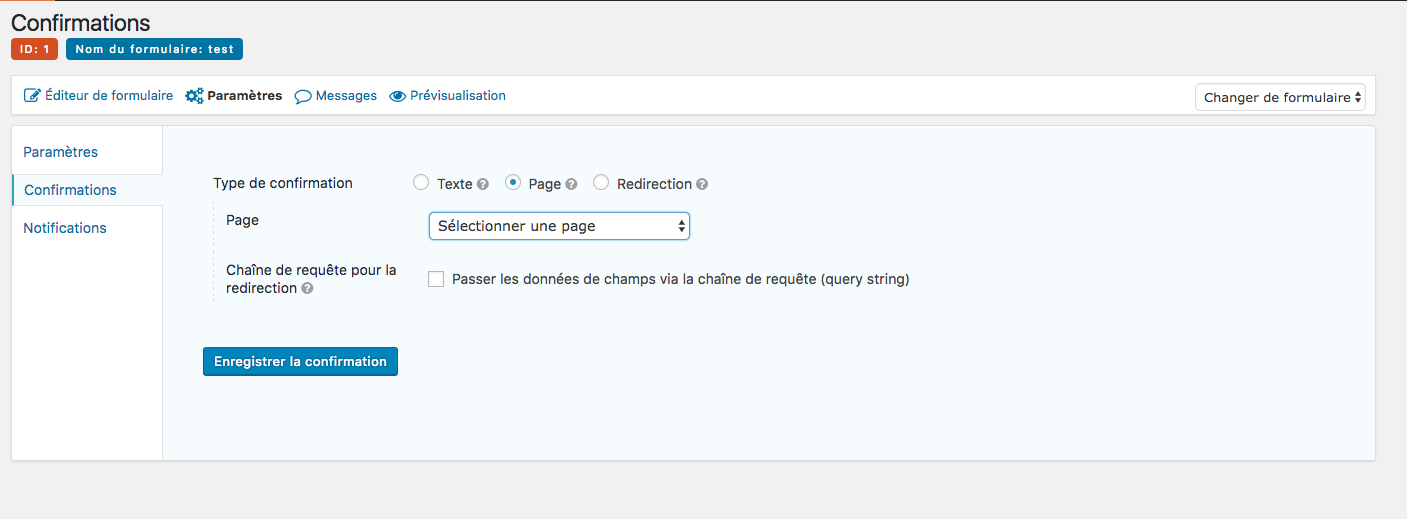
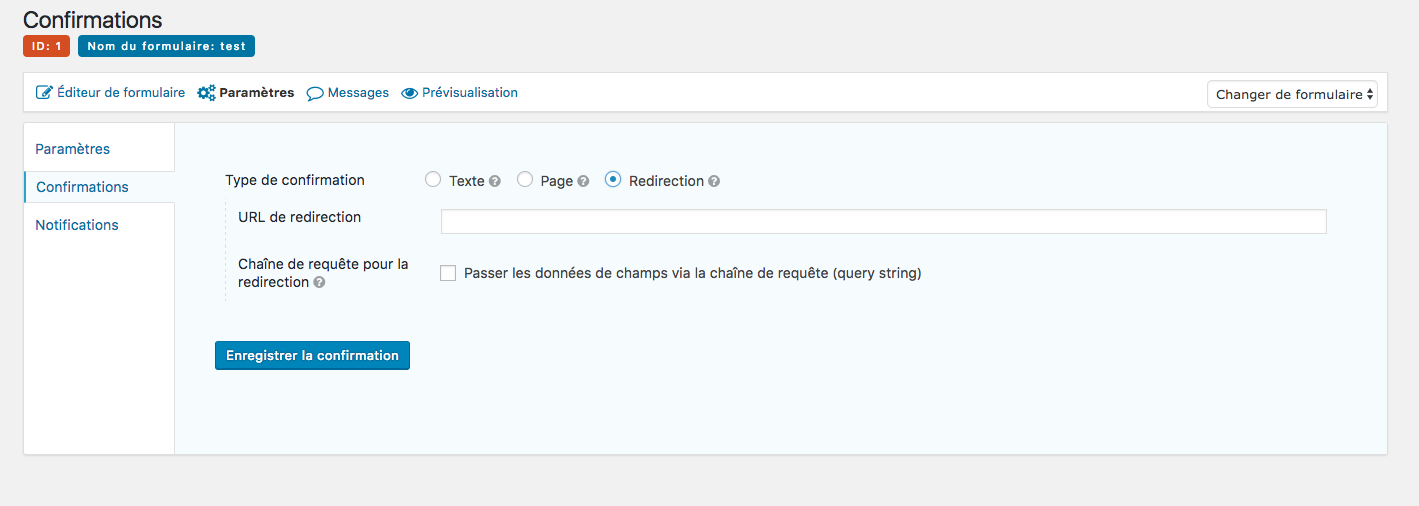
- Soit l’internaute est redirigé vers une autre page
3 types de confirmation sont donc possibles : texte pour personnaliser le message de votre choix, page pour choisir une page de votre site sur laquelle l’internaute sera redirigé ou redirection pour préciser n’importe quelle URL.
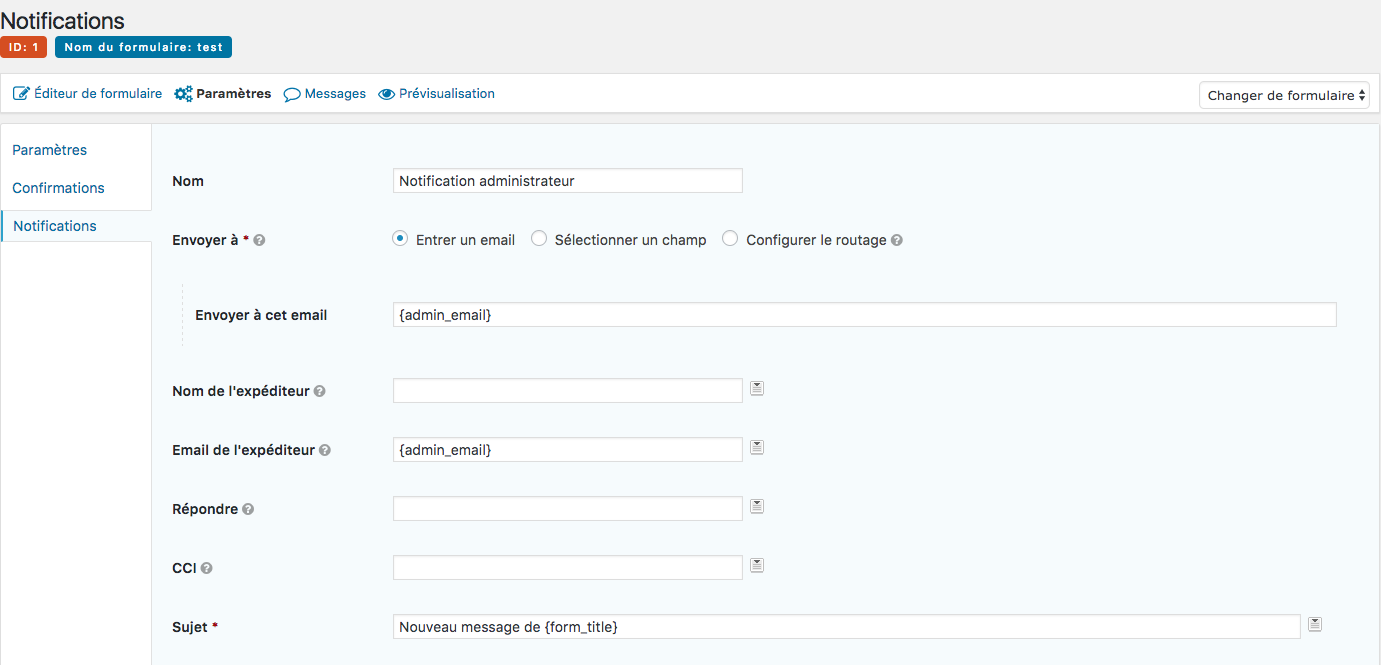
Vous pouvez également personnaliser la notification reçue par les personnes gérant le formulaire.
Choix du sujet, de l'émetteur, des destinataires, des personnes éventuellement en copie cachée.
Des informations issues des champs du formulaire peuvent également être insérées.
Cette notification est envoyée par mail et consultable depuis l'administration du site.
Insérer les formulaires dans votre site
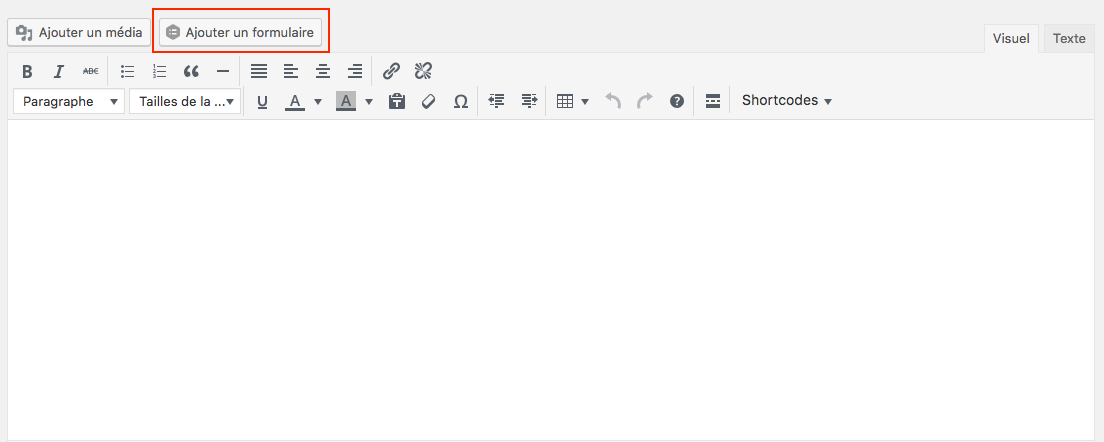
Vous pouvez insérer les formulaires créés dans une page ou un article à l’aide du bouton Ajouter un formulaire ou dans un widget à l’aide d’un widget dédié.

Exemples de formulaires créées avec 6temFlex
Demande de devis : http://www.artisan-demenagement.com/devis-gratuit-demenagement-toulouse/
Demande de rappel : http://www.maison-retraite-toulouse.fr/
© 6temFlex 2024 - Tous droits réservés | À propos | Plan du site | Mises à jour | Mentions légales 6temFlex | Conditions Générales d'Utilisation