Trouver des couleurs pour son site internet
19 avril 2016 | Conseils web, Webdesign
Nous allons vous présenter des outils pour trouver de l'inspiration afin que vous ayez des couleurs cohérentes qui correspondent à votre activité.
Les sites d’inspiration pour trouver des couleurs :
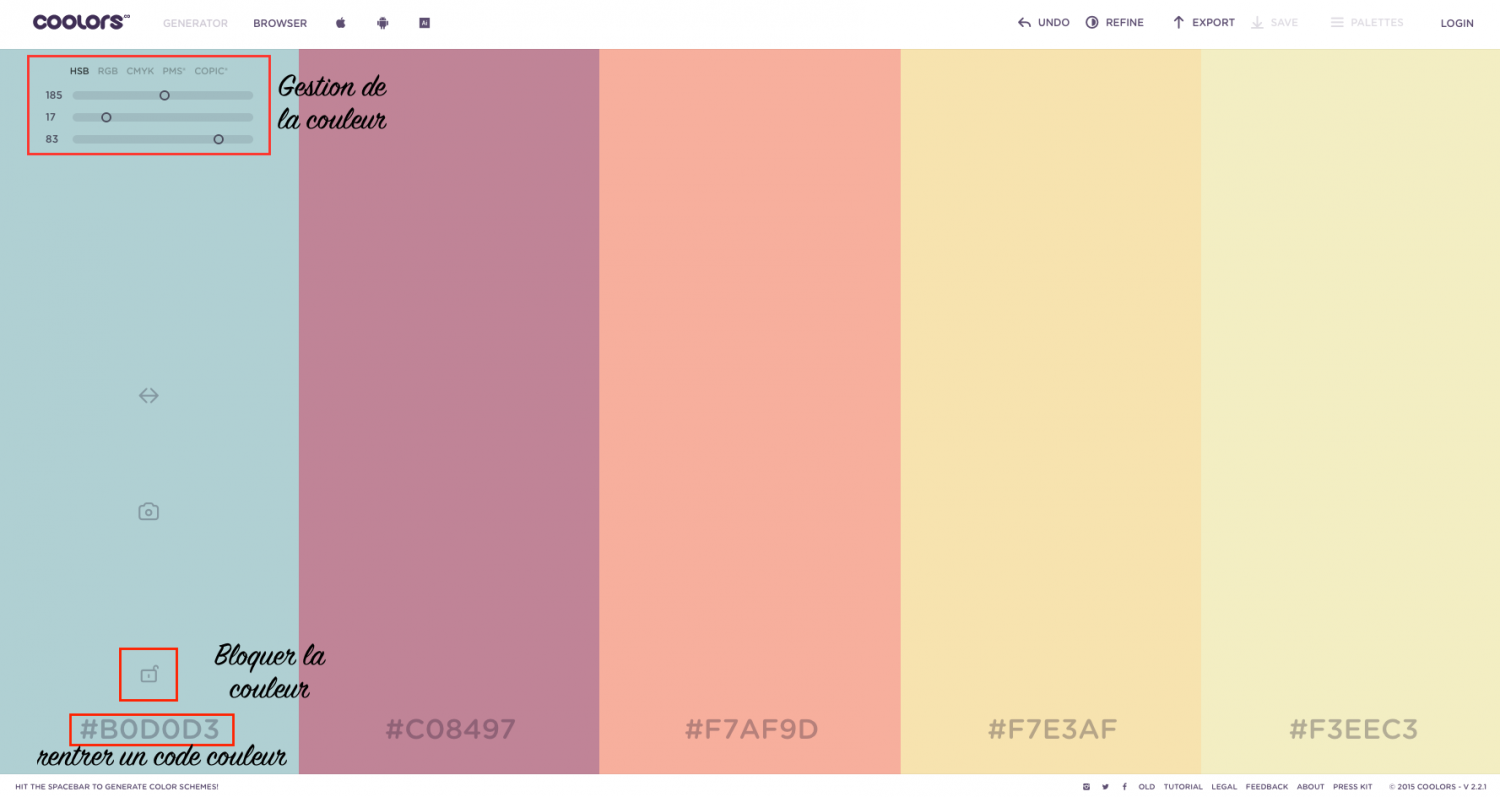
Ce site est une merveille pour trouver des couleurs cohérentes facilement. En cliquant sur « Start the Generator » vous atterrissez sur cette page (image ci-dessous) où vous pouvez gérer la couleur. Appuyez sur la barre espace de votre clavier pour générer d’autres couleurs en fonction de la couleur bloquée. Vous pouvez même saisir un code couleur pour avoir une couleur précise (celle de votre charte graphique par exemple).

En cliquant sur « BROWSER » (en haut à gauche), le site propose différentes palettes. Passez la souris sur une palette et cliquez sur « View » pour la modifier et « Export » (option disponible aussi en haut à droite) pour exporter la palette avec les informations nécessaires pour la création de votre site, de vos visuels…
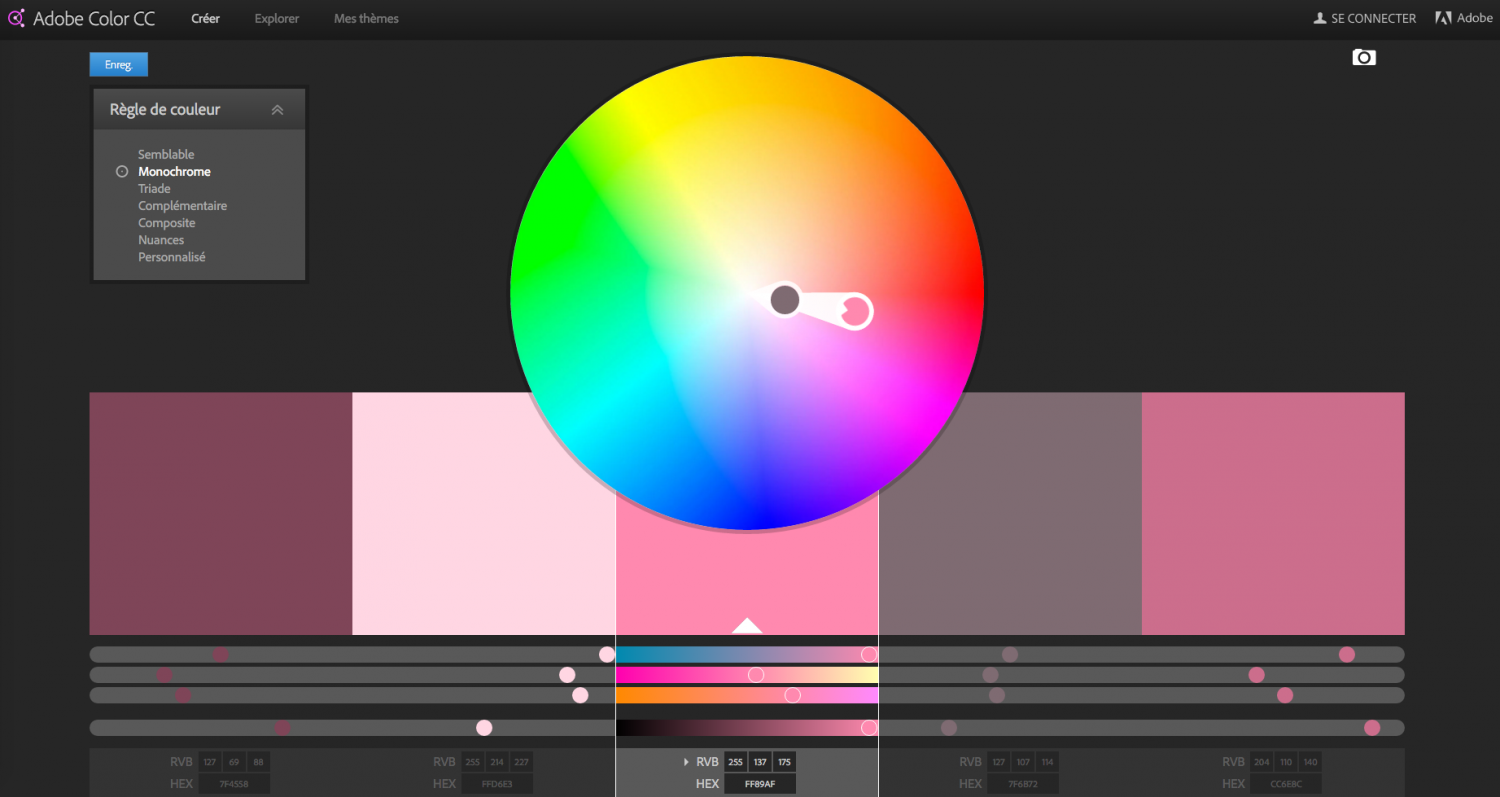
Kuler est une roue chromatique en ligne appartenant à Adobe qui permet de combiner des couleurs. Vous choisissez une couleur principale et Kuler vous propose automatiquement les couleurs :
- Semblables à la couleur que vous avez choisis (composé de plusieurs nuances)
- Monochrome (variante de deux couleurs dans le même ton)
- Triade (utilisation de trois couleurs se situant à égal distance l’une de l’autre sur le cercle)
- Complémentaire (chaque couleur se trouve à l'opposé (en face) de sa couleur complémentaire.)
- Composite (vous pouvez composer avec les couleurs que vous voulez)
- Nuance (d'une seule couleur)


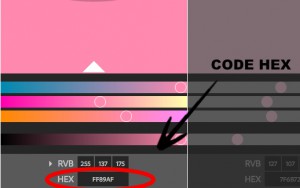
Chaque couleur a son propre code (qui se nomme code HEX). Le code commence par un “#” suivi d'une suite de chiffres et de lettres. Cela permet, lors de la personnalisation de votre site 6temFlex (dans l'onglet personnalisation et widget), d'intégrer la couleur exacte que vous souhaitez.
Il vous suffit ensuite de copier coller le code couleur qui se situe en bas de chaque carré de couleur du site Kuler. Vous pouvez aussi explorer les thèmes de couleurs disponibles les plus populaires ou bien les plus utilisés.
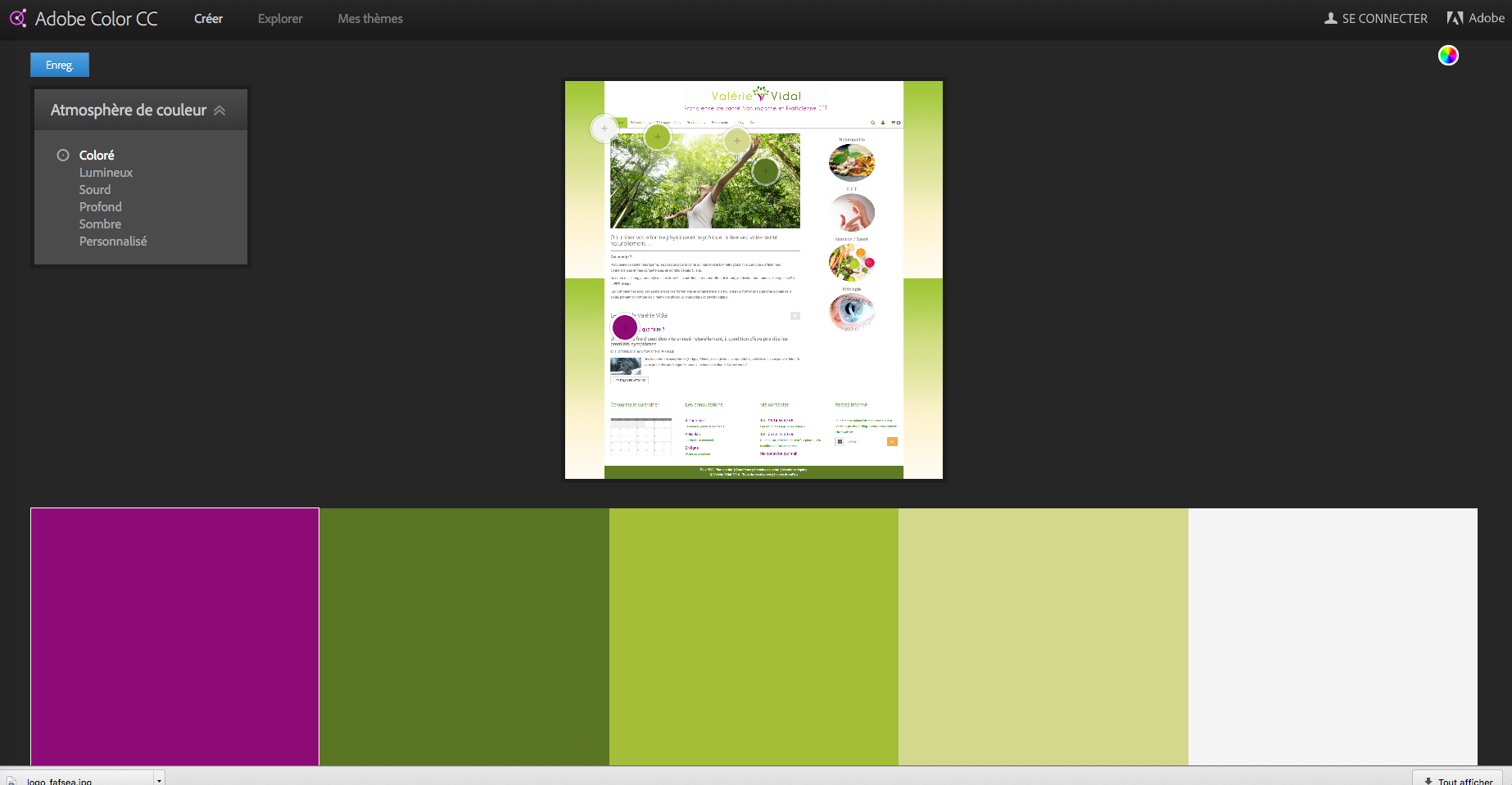
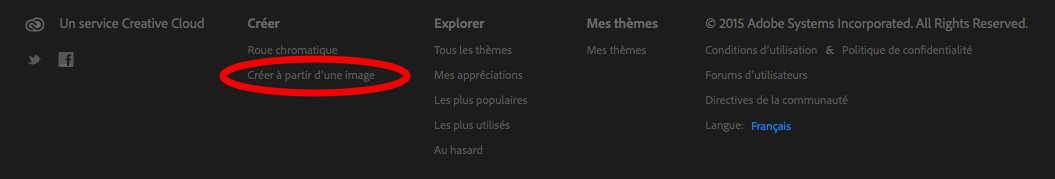
Astuce : vous pouvez créer une charte graphique directement à partir d'une image. Pour cela, sur le site d'Adobe Kuler, cliquez sur “créer à partir d'une image”, dans le footer tout en bas de la page, téléchargez votre image, votre logo ou votre photo et Kuler identifie les différentes atmosphères de couleurs. (voir la capture d’écran ci-dessous)


Colrd vous permet de découvrir des palettes de couleurs déjà prédéfinis. Vous pouvez vous inspirer des palettes existantes pour adapter les couleurs à votre activité.

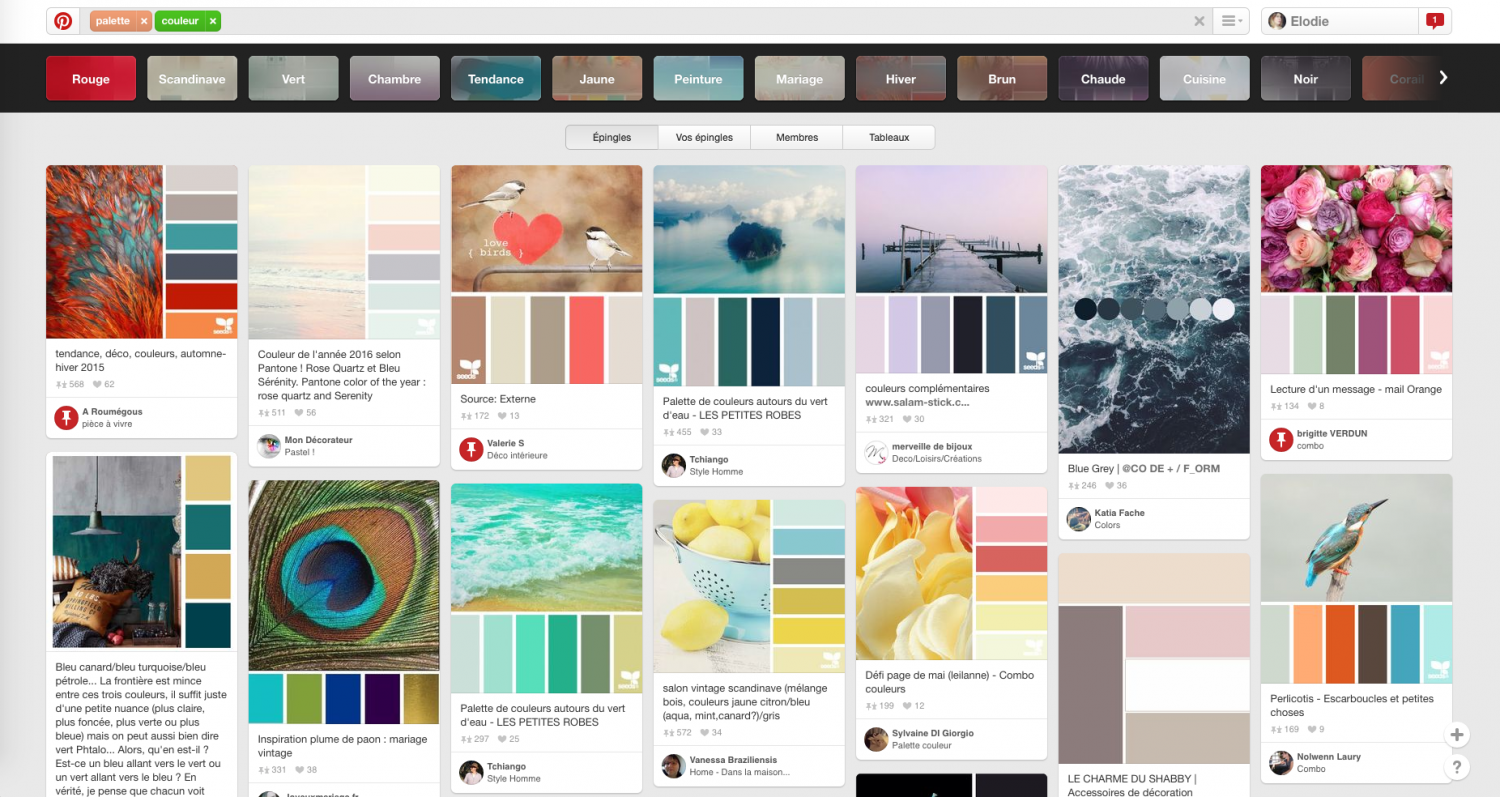
Pinterest est un excellent site pour trouver de l'inspiration et des idées en matière de graphisme. Si vous saisissez des mots-clefs comme “webdesign” “webdesign inspiration” “site internet” “palette couleur” “palette graphique” dans la barre de recherche de Pinterest, vous allez avoir des propositions d'associations de couleurs qui pourraient vous plaire.

Récupérer le code couleur d'une page sur internet
Vous remarquerez que les codes couleurs sur le site Colrd et Pinterest ne sont pas disponibles. Nous avons une astuce qui va vous faciliter la vie. Vous pouvez installer en 2 clics et gratuitement l'extension “Eye dropper” du navigateur chrome (Colorzilla pour le navigateur Mozilla). Ce site permet de récupérer les codes couleurs de n'importe quel site.
Une fois installée, en haut à droite de votre barre de recherche, cliquez sur la pipette et sur “Pick color from web page”. Un petit carré suit votre curseur de souris. Cliquez sur la couleur que vous souhaitez et re-cliquez sur la pipette en haut à droite. Vous pouvez récupérer la couleur en faisant un copié collé du code (ici le code est #f59333).

Vous pouvez intégrer le code sur votre site 6temFlex, notamment dans l’onglet « Personnalisation et Widgets » :

Il existe une multitude de sites qui vont vous permettre de vous inspirer et de trouver une ambiance graphique adaptée au site de votre entreprise. Vous pouvez chercher facilement d'autres sites d'inspiration en allant sur votre moteur de recherche et en saisissant des mots-clés plus précis et plus adaptés à votre secteur.
Maintenant, c'est à vous de jouer avec les couleurs tout en gardant en tête l'image que vous souhaitez véhiculer de votre entreprise, la cible que vous souhaitez toucher et adapter le tout à votre site internet.
Créez votre site en quelques secondes et accédez à l'intégralité des fonctionnalités et testez gratuitement pendant 30 jours.
© 6temFlex 2024 - Tous droits réservés | À propos | Plan du site | Mises à jour | Mentions légales 6temFlex | Conditions Générales d'Utilisation